Introduction
ImGui styling is a kind of art in itself — but it’s not all that difficult. If you want a unique UI, you’ll need to work with color definitions, padding, and line flow. ImGui renders elements line by line, combining the padding from both the element and its window, so there are certain layout limitations — it’s not directly comparable to HTML + CSS.
My approach is a little complex, but it results in precise positioning across all resolutions. CET’s built-in scaling works surprisingly well and can be a big help if you don’t want to go full manual.
The reference documentation can be found in the CET GitHub repo. It lists all commands, though not very extensively.
Examples below are taken from CharLi, my playground for advanced ImGui styling.
Basic Styling
There are four main commands for styling and coloring elements. These are stack-based, so make sure to pop what you push — otherwise you’ll override other mods or even CET’s own windows. Failure to do so can lead to glitches or crashes.
Color definitions:
ImGui.PushStyleColor(<PART OF ELEMENT>, <COLOR>)
ImGui.PopStyleColor(<NUMBER OF COLOR DEFINITIONS>)Style variables (like padding or alignment):
ImGui.PushStyleVar(<PART OF ELEMENT>, <VALUE>, <OPTIONAL>)
ImGui.PopStyleVar(<NUMBER OF STYLE DEFINITIONS>)Each element has its own styleable parts — too many to list here. To explore them all, check the ImGui source. Color enums begin here.
For example, FramePadding affects windows, tab bars, tabs, collapsing headers, and more. Here's a basic window using padding and custom flags:
ImGui.PushStyleVar(ImGuiStyleVar.FramePadding, 5, 7)
ImGui.Begin("Window Title", ImGuiWindowFlags.NoTitleBar + ImGuiWindowFlags.NoScrollbar + ImGuiWindowFlags.NoScrollWithMouse)
ImGui.End()
ImGui.PopStyleVar(1)Coloring Elements
Styling colors works just like style vars. I like using 'ImGui.GetColorU32(r, g, b, a)' for RGBA colors. Values range from 0.0 to 1.0 for each channel.
The alpha channel controls transparency: 0.0 = fully transparent, 1.0 = fully opaque.
If your button is transparent and your window has its own background color, the button will inherit that look visually.
ImGui.PushStyleColor(ImGuiCol.WindowBg, ImGui.GetColorU32(1, 0, 0, 0.5))
ImGui.Begin("Name of the Window", ImGuiWindowFlags.NoTitleBar + ImGuiWindowFlags.NoScrollbar + ImGuiWindowFlags.NoScrollWithMouse)
ImGui.End()
ImGui.PopStyleColor(1)Now you’ve got a semi-transparent red window — no title bar, just vibes 😎
Fancy Icons
CET comes with a built-in library of glyphs (icon characters). They can be used anywhere text is accepted: button labels, window titles, tooltips, etc.
Browse icons at Material Design Icons, but note: the names are slightly different in CET’s file \cyber_engine_tweaks\scripts\IconGlyphs\icons.lua. For example: clock-outline on the MDI site = ClockOutline in CET.
We’ll give our red ghost window an absurd glyph-based title:
ImGui.PushStyleVar(ImGuiStyleVar.FramePadding, 5, 7)
ImGui.PushStyleColor(ImGuiCol.WindowBg, ImGui.GetColorU32(1, 0, 0, 0.5))
ImGui.Begin(IconGlyphs.ClockOutline..IconGlyphs.AlphaS..IconGlyphs.AlphaA..IconGlyphs.AlphaL..IconGlyphs.AlphaA..IconGlyphs.AlphaD)
ImGui.End()
ImGui.PopStyleColor(1)
ImGui.PopStyleVar(1)Layered Elements
This is a sneaky trick that works surprisingly well. ImGui allows negative spacers using ImGui.Dummy(), which acts as offset padding.
If you know the dimensions of an element, you can "rewind" the layout and overlap another — useful for custom toggles or visual gimmicks.
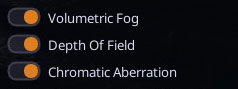
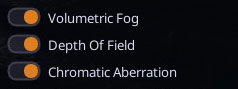
For instance, in CharLi I use a fake slider overlaying a transparent button — so the button handles input, while the slider delivers the style.
Step 1: Transparent Button
ImGui.PushStyleColor(ImGuiCol.Button, ImGui.GetColorU32(0, 0, 0, 0))
ImGui.PushStyleColor(ImGuiCol.ButtonActive, ImGui.GetColorU32(0, 0, 0, 0))
ImGui.PushStyleColor(ImGuiCol.ButtonHovered, ImGui.GetColorU32(0, 0, 0, 0))
ImGui.PushID("Unique_Button_Name")
ImGui.Button("", 32, 18)
ImGui.PopID()
ImGui.PopStyleColor(3)Step 2: Rewind
ImGui.SameLine()
ImGui.Dummy(-32, 0)
ImGui.SameLine()Step 3: Styled Slider Overlay
ImGui.PushStyleVar(ImGuiStyleVar.GrabRounding, 10)
ImGui.PushStyleVar(ImGuiStyleVar.FrameRounding, 10)
ImGui.PushStyleVar(ImGuiStyleVar.FramePadding, 0, 0)
ImGui.PushStyleVar(ImGuiStyleVar.FrameBorderSize, 2)
ImGui.PushStyleColor(ImGuiCol.Text, ImGui.GetColorU32(0, 0, 0, 0))
ImGui.PushStyleColor(ImGuiCol.Border, ImGui.GetColorU32(0.3, 0.3, 0.37, 0.7))
ImGui.PushStyleColor(ImGuiCol.FrameBg, ImGui.GetColorU32(0.2, 0.2, 0.27, 0.5))
ImGui.PushStyleColor(ImGuiCol.FrameBgActive, ImGui.GetColorU32(0.2, 0.2, 0.27, 0.5))
ImGui.PushStyleColor(ImGuiCol.FrameBgHovered, ImGui.GetColorU32(0.2, 0.2, 0.27, 0.5))
ImGui.PushStyleColor(ImGuiCol.SliderGrab, ImGui.GetColorU32(1, 0.56, 0.13, 0.85))
ImGui.PushStyleColor(ImGuiCol.SliderGrabActive, ImGui.GetColorU32(1, 0.56, 0.13, 0.7))
ImGui.SetNextItemWidth(32)
ImGui.PushID("Unique_Slider_Name")
ImGui.SliderInt("", value, 1, 0)
ImGui.PopID()
ImGui.PopStyleColor(7)
ImGui.PopStyleVar(4)
ImGui.SameLine()
ImGui.Text("The Real Title")IMPORTEND: If a widget has no label (""), use PushID / PopID — otherwise, identical elements will share state and behave unpredictably.
And voilà — you’ve got a fully-styled, interactable FrankenWidget with decoupled input and visuals. Like dark UI necromancy in Lua 😄

This technique only works when you know the exact width of the elements and apply it on the same horizontal line. Vertical overlap between different rows isn’t possible — ImGui’s layout is strictly line-based.
to be continued...
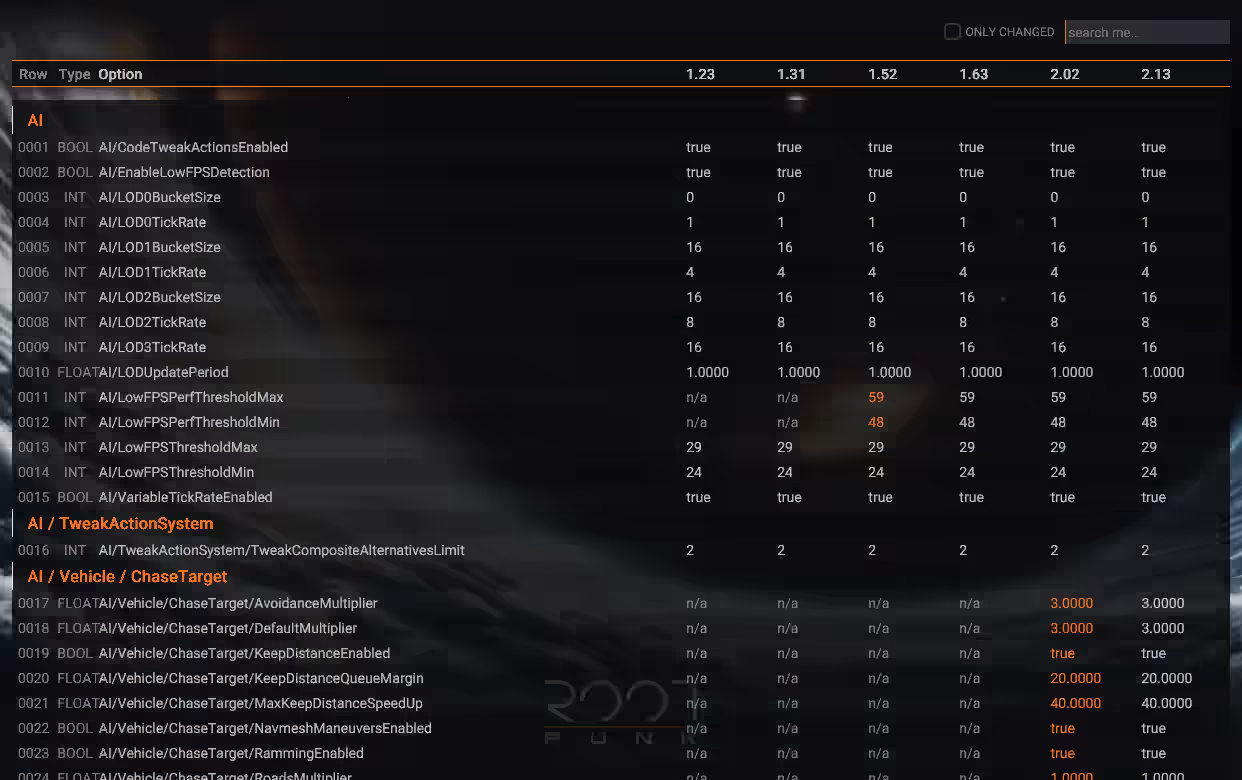
GameOptions Has
Unfortunately, there's no method in the GameOptions family to check whether an option actually exists. Even worse: the return values of Get* methods can be misleading. If GameOptions.GetBool() returns false, there's no way to tell whether that's the actual setting — or just the fallback response for a non-existent option.
LUA Snippet
So I wrote a small workaround that helps with auto-detection. Note: It doesn’t prevent the “not found” message from appearing in the CET console.
function GameOptions.Has(group, option)
if GameOptions.Get(group, option) ~= "" then
return true
end
return false
end
Crashes Caused by Variable Names
Some bugs only show up once you launch the game — not while writing your CET mod. You might wonder why the game won’t start and spend half a day hunting for the cause. So I’m documenting these to help others avoid the same traps.
LUA Snippet
Defining a local variable with a leading underscore in global space can prevent Cyberpunk (and CET) from launching altogether.
local _TRANSPARENCY = ImGui.GetColorU32(0, 0, 0, 0)